记next主题美化
在next主题优化中,一些基本的操作在网上都有,然而有些操作网上并不常见,本人也为此煞费苦心
但最终还是终成正果了,下面就来说说这些操作
1.背景修改及透明度调节
首先,我们需要启用next主题的自定义样式功能
打开blog目录下的themes/next/_config.yml文件
找到1
2custom_file_path:
#style: source/_data/styles.styl
将其前面的#去掉
新建blog目录下的source/_data/styles.styl文件,然后在文件中添加如下代码:
1.1 背景修改
1 | body { |
1.2 颜色及透明度调节
调节背景透明度
1 | .content-wrap { |
调节侧栏透明度
1 | .sidebar { |
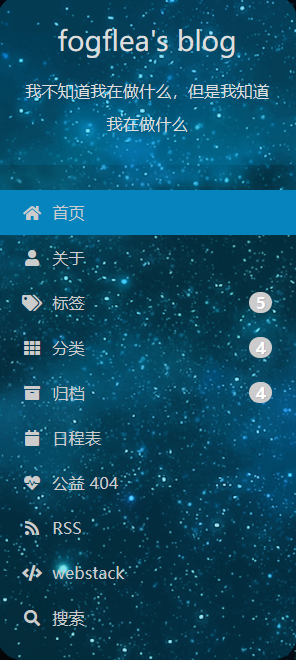
效果如下:
调节弹出框透明度
1 | .popup { |
调节菜单栏透明度
1 | .header-inner { |
效果如下:
但不知道为什么,透明度是改了,但点击about,archive等页面时,竟然没有任何反应
我百思不得其解,结果后来机缘巧合之下,我添加了1
2
3.content-wrap {
background: rgba(0,0,0,0.4) //调节背景透明度
}
这一段代码,竟然就可以了,我也不知道为什么…
调节标题栏透明度
1 | .site-brand-container{ |
效果如下:
2.侧边栏按钮修改鼠标悬停时颜色
next主题默认的颜色是灰色的,而我想要的是蓝色的
最后效果:
查看blog目录下的themes/next/source/css/_variables/base.styl文件
这个文件主要管颜色,大小和字体等,里面还有许多其他的设置,可以自己去看看
而我要修改的就是这一段代码:1
2$menu-item-bg-color = $blue;
$menu-item-bg-color-dark = $blue;
这样就大功告成了
3.文章”阅读全文”按钮颜色修改
回到blog目录下的source/_data/styles.styl文件,添加如下代码:1
2
3
4
5
6
7
8
9
10
11.btn {
color: #49b1f5; //修改字体颜色
background: #000000; //修改背景颜色
border: 2px solid #49b1f5; //修改边框颜色,2px是边框宽度
}// 修改未点击时样式
.btn:hover {
border-color: #49b1f5; //修改边框颜色
color: #000000; //修改字体颜色
background: #49b1f5; //修改背景颜色
}// 修改点击时样式
4.圆角修改
打开blog目录下的themes/next/_config.yml文件
找到1
2custom_file_path:
#variable: source/_data/variables.styl
将其前面的#去掉
然后新建blog目录下的source/_data/variables.styl文件,添加如下代码:1
2$border-radius-inner = 20px 20px 20px 20px;
$border-radius = 20px;
到此,本文就结束了,希望这些东西能帮助到你